Xu hướng thiết kế web chuẩn seo ngày càng trở nên tây hóa, và hiện đại hơn. Dễ nhận thấy giao diện ngày xưa website khá khó nhìn, nhỏ thì nay kiểu thiết kế full màn lại được ưu tiên lựa chọn. Trong bài viết này, chúng ta sẽ khám phá Các Xu Hướng Thiết Kế Web đang mang lại trải nghiệm người dùng tốt nhé.

-
Thiết kế full màn, rõ ràng
Để tối ưu trải nghiệm người dùng trên tất cả các thiết bị, đặc biệt là di động. Các đơn vị thiết kế web đang sử dụng chung một kiểu thiết kế hầu hết được áp dụng trong dự án web.
Thiết kế full màn, tối giản loại bỏ các yếu tố không cần thiết và rõ ràng tạo cảm giác cho người dùng dễ dàng quan sát hay dễ đọc, các yếu tố nhìn thoáng có không gian thở từ đó trở nên hấp dẫn người dùng hơn.

-
Sử dụng màu sắc tươi mới
Màu sắc chơi một vai trò quan trọng trong tạo ra cảm xúc và ấn tượng cho người dùng. Xu hướng màu sắc hiện đại bao gồm sự kết hợp của màu tươi sáng và tông màu đậm.
Dưới đây là một số xu hướng màu sắc trong thiết kế web năm 2023:
Màu sắc Nền Đậm (Dark Mode): Chế độ dark mode, với nền đen hoặc nền tối. Nó giúp giảm mệt mỏi của mắt và tạo sự tương phản ấn tượng với các yếu tố khác.
Sử Dụng Màu Neon và Sáng Sủa: Màu sắc neon và các màu sáng sủa sẽ nổi bật.
Màu Tươi Sáng Kết Hợp Với Màu Trung Tính: Kết hợp giữa màu tươi sáng như màu cam, hồng hoặc xanh dương với các màu trung tính như màu xám hoặc trắng sẽ tạo sự cân bằng và tạo điểm nhấn.
Sử Dụng Màu Gradient: Các hiệu ứng chuyển đổi màu sắc từ trên xuống dưới hoặc từ trái sang phải có thể tạo ra sự thú vị và hiện đại.
Sáng Màu Bắp (Pastel Colors): Màu sắc pastel nhẹ nhàng và thường được sử dụng trong thiết kế web để tạo sự tinh tế và dễ thương.
Màu Trung Tính Điểm Nhấn: Sử dụng màu sắc trung tính như xám, beige hoặc trắng làm nền và tạo điểm nhấn bằng màu sắc tươi sáng hoặc tương phản.
Màu Hỗ Trợ Cho Trải Nghiệm Tối Ưu Hóa: màu xanh lá cây cho các thành phần liên quan đến sự xanh và môi trường.
Sử Dụng Màu Truyền Thống Với Hiện Đại Hóa: Màu sắc truyền thống như màu đỏ cho hình cảnh báo hoặc màu xanh cho các liên kết sẽ được duy trì nhưng có thể được hiện đại hóa và kết hợp với các yếu tố thiết kế hiện đại.
-
Tạo Animation tạo ra sự tương tác động tinh tế
Animation được sử dụng để tạo ra sự tương tác thú vị và thêm sự sống vào trang web. Tuy nhiên, các hiệu ứng cần được sử dụng một cách tinh tế và không gây phiền hà cho người dùng.
-
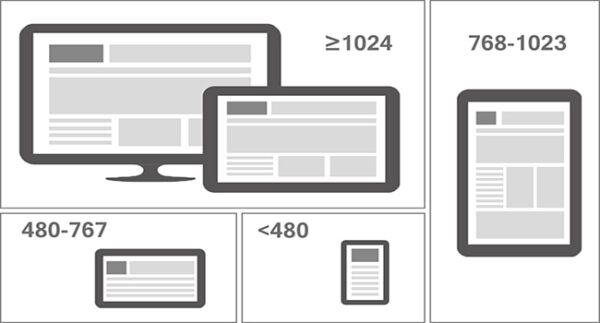
Responsive website
Thiết kế đáp ứng không còn là xu hướng, mà là một yêu cầu. Trang web phải hiển thị tốt trên tất cả các loại thiết bị, từ máy tính đến điện thoại di động và máy tính bảng.
-
Typography Hiện Đại
Lựa chọn font chữ phù hợp có thể tạo sự khác biệt đáng kể. Typography hiện đại thường bao gồm các font sáng sủa và đáng chú ý.
Trong thiết kế web cho ngôn ngữ tiếng Việt, việc chọn font chữ (typography) rất quan trọng để đảm bảo độ đọc tốt và trải nghiệm người dùng tốt. Dưới đây là một số font chữ phổ biến thường được sử dụng trong thiết kế web cho tiếng Việt:
Times New Roman: Font này thường được sử dụng trong các văn bản in ấn, nhưng nó cũng có thể được sử dụng trên web.
Arial / Helvetica: Font Arial và Helvetica có sự rõ ràng và dễ đọc, thường được sử dụng trong thiết kế web tiếng Việt.
Verdana, Roboto là một font của Google Fonts được tối ưu cho việc sử dụng trên web. Nó có nhiều biến thể và rất phù hợp cho tiếng Việt.
Open Sans: Open Sans cũng là một font Google Fonts có nhiều biến thể, giúp bạn tạo ra trải nghiệm đọc tốt trên trang web tiếng Việt.
UTM (Unicode Typing Method): Đây là bộ font chữ đặc biệt dành cho tiếng Việt, với các phiên bản như UTM Avo, UTM Americana, UTM Bauhaus, v.v. Font UTM thường được sử dụng để viết tiếng Việt một cách chính xác và dễ đọc.
VPS (Vietnamese Professional Script): Bộ font chữ này cũng là sự lựa chọn phổ biến cho tiếng Việt, bao gồm các phiên bản như VPS Times, VPS Bauhaus, và VPS Giaodien.
-
Tốc độ tải trang, tính năng, nội dung
Các trang web hiện đại không chỉ tập trung vào việc trình bày thông tin mà còn đảm bảo rằng người dùng có một trải nghiệm đáng nhớ. Điều này bao gồm tốc độ tải trang nhanh, tính năng dễ sử dụng và nội dung hấp dẫn.
Dưới đây là một số cách để tối ưu tốc độ tải trang:
Sử dụng Máy Chủ Nhanh và Hosting Chất Lượng: Chọn một nhà cung cấp hosting có tốc độ nhanh và máy chủ ổn định. Hosting có sự ảnh hưởng lớn đến tốc độ tải trang.
Sử dụng CDN (Content Delivery Network): CDN giúp phân phối nội dung của trang web tới các máy chủ gần người dùng, giảm thời gian tải trang.
Nén Ảnh và Tập Tin: Sử dụng công cụ nén để giảm kích thước ảnh và tập tin CSS, JavaScript. Ảnh nén có thể giúp tải trang nhanh hơn mà không làm mất chất lượng hình ảnh.
Tải Trang Bằng Cách Phân Trang (Pagination): Đối với trang web có nhiều nội dung, phân trang nội dung để tránh tải toàn bộ trang một lần.
Làm Mới Tập Tin Cache: Sử dụng cache để lưu trữ phiên bản đã tải của trang web và tập tin, giúp trang tải nhanh hơn khi người dùng quay lại.
Tối ưu hóa Mã HTML, CSS và JavaScript: Loại bỏ mã không cần thiết, sắp xếp mã để giảm thiểu việc tải lại và tối ưu hóa mã để tải trang nhanh hơn.
Lazy Loading: Lazy loading cho phép ảnh và nội dung không được hiển thị trên màn hình ban đầu tải sau khi người dùng cuộn xuống trang.
Minify CSS và JavaScript: Sử dụng công cụ để minify tập tin CSS và JavaScript để giảm kích thước của chúng.
Giảm Số Lượng Kết Nối Ngoại: Hạn chế số lượng kết nối tới tài nguyên ngoại (như từ các máy chủ mạng xã hội) để giảm thời gian tải.
Kiểm Tra Hiệu Năng Trang Web Thường Xuyên: Sử dụng các công cụ kiểm tra hiệu năng trang web như Google PageSpeed Insights hoặc GTmetrix để theo dõi hiệu năng và thực hiện các điều chỉnh cần thiết.
Kết Luận:
Các xu hướng thiết kế web hiện đại đang thay đổi cách chúng ta tiếp cận trực tuyến. Bằng cách áp dụng những xu hướng này, bạn có thể tạo ra trang web đẹp và hiệu quả, thu hút sự chú ý của khách hàng và cải thiện trải nghiệm của họ.





